動画マニュアル
タイトル・文章の入力
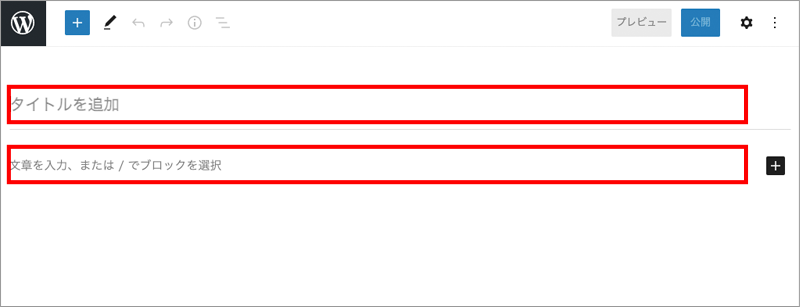
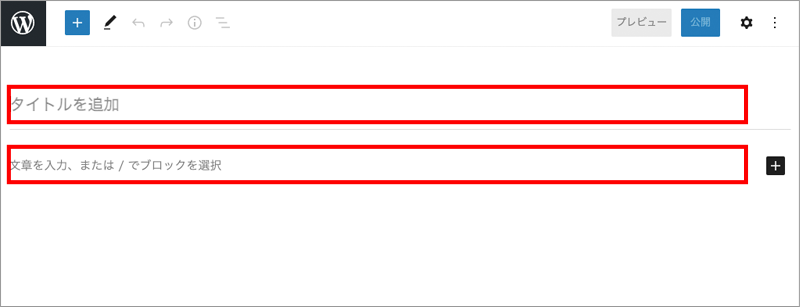
「タイトルを追加」をクリックし記事のタイトルを入力します。
「文章を入力~」と書いてあるところをクリックし、文章を入力していきます。

記事を公開する
ページ上にある「公開する」ボタンをクリックします。

すると「公開しても良いですか?」という文章が出ます。
問題なければもう一度公開ボタンをクリックし公開は完了です。
公開ページの確認
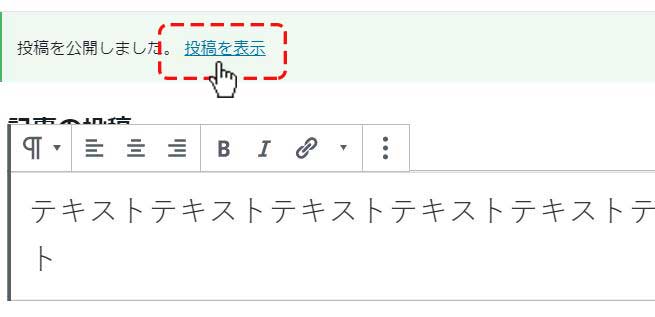
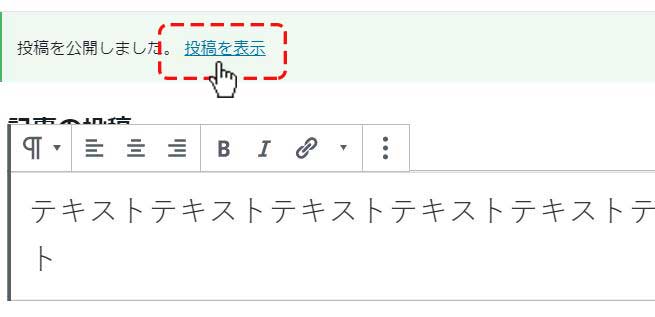
公開が完了すると以下のページが表示されるので”投稿を表示”をクリックし公開ページを確認しましょう。


「タイトルを追加」をクリックし記事のタイトルを入力します。
「文章を入力~」と書いてあるところをクリックし、文章を入力していきます。


すると「公開しても良いですか?」という文章が出ます。
問題なければもう一度公開ボタンをクリックし公開は完了です。