自分が書いた記事をグループに分けることができるのが、「カテゴリー」です。
これに対して、記事ごとの重要なキーワードを表現するのが「タグ」です。
タグは1記事につき複数(3つ程度が理想)設定することが出来ます。
どちらもユーザーから見ると、関連した記事を見つけられるので便利な機能です。
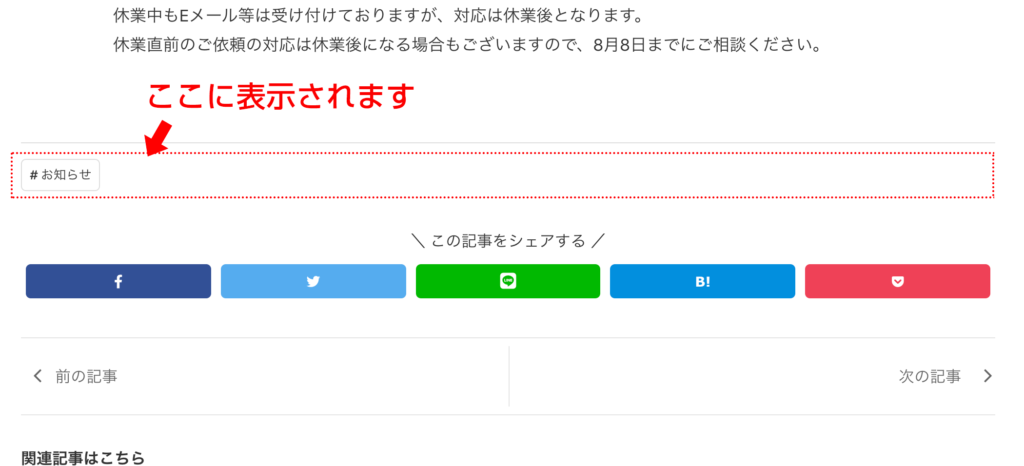
タグの反映箇所
記事の最後にタグの一覧が表示されます。

タグの設定方法
動画マニュアル
❶タグを入力しエンターキーを押します。
❷投稿画面の![]() をクリックして設定完了となります。
をクリックして設定完了となります。
タグのボタンをクリックする以下のようなページが開きます。
他に同じタグが付与された記事が一覧で表示されることがわかりますね。