編集画面・各メニューについての説明
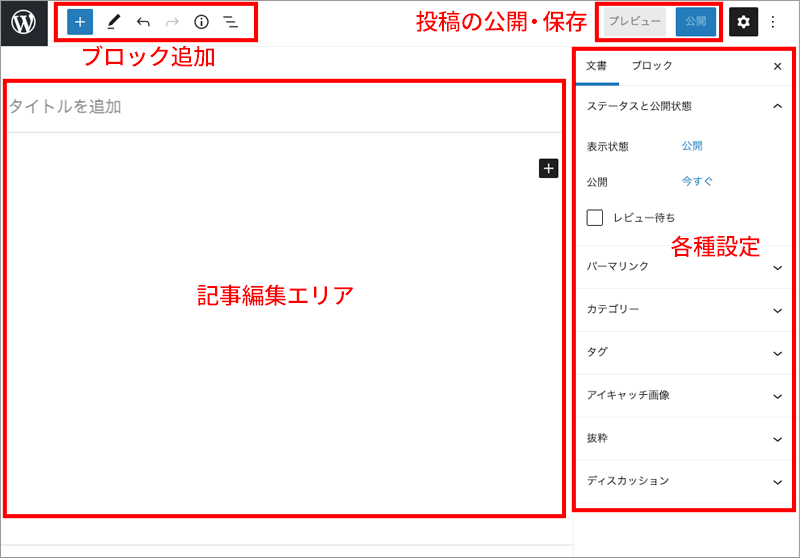
編集画面について大まかに4つに分けて説明していきます。

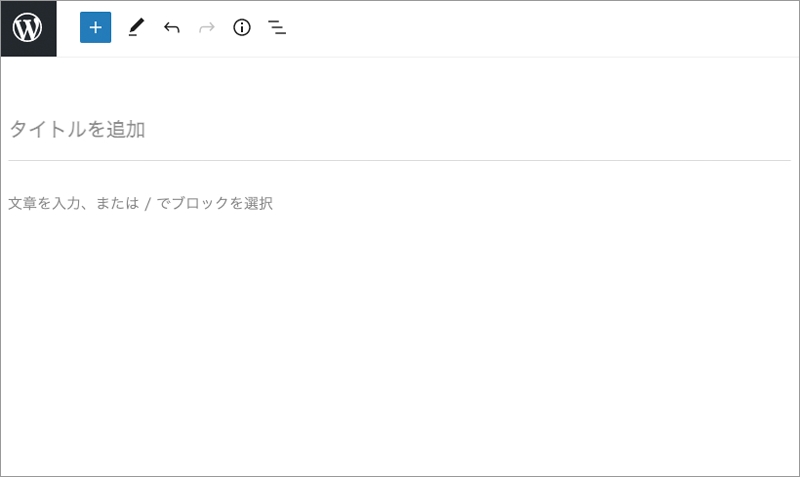
記事編集エリア
編集画面中央にある記事を作成・編集するスペースです。
新規投稿を始める際にタイトルボックスと段落ブロックが一つ設置されています。

ブロックの追加エリア

投稿では、“ブロック”という機能により、見出し、文章、画像などの要素を組み合わせて作成することができます。
このエリアではブロックの追加、記事の編集に便利な「元に戻す」「やり直す」記事の構成を確認できる「コンテンツ構造」各ブロックに移動できる「ブロックナビゲーション」のメニューがあります。
 | ブロックの追加 |
 | ツール(ブロックの編集・選択の切り替え) |
 | 元に戻す |
 | やり直す |
 | コンテンツ構造 |
 | ブロックナビゲーション |
投稿の公開・保存設定エリア
このエリアでは記事を公開、下書き保存、プレビューなどを簡単に行えます。

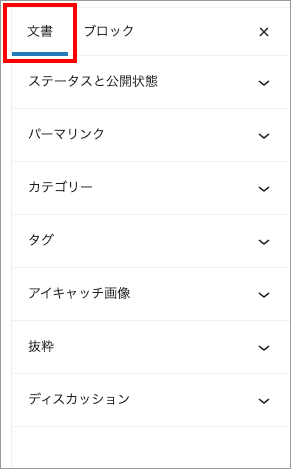
各種設定エリア
文書
編集画面右のエリアの文書のタブでは、作成中の文書全体のメニューが表示され「カテゴリ」「タグ」そして「アイキャッチ画像」などの各種設定を行えます。

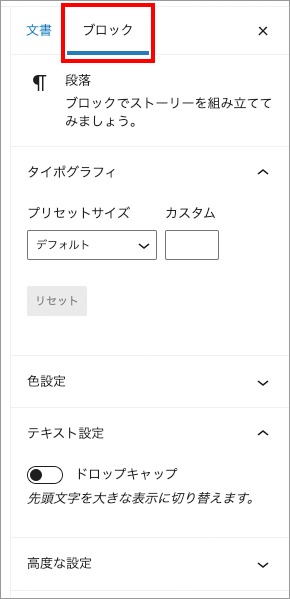
ブロック
ブロックタブでは特定のブロックを選択している状態にすると、文字のサイズ変更や文字の装飾などブロックに関する設定を行うことができます。