
Stripeアカウントを作り、次にプラグインSimple Stripe Checkout の設定が完了したら、1分あれば簡単にプラグイン内で購入ボタンを作成して投稿に埋め込む事ができます。
まずは商品登録を行う
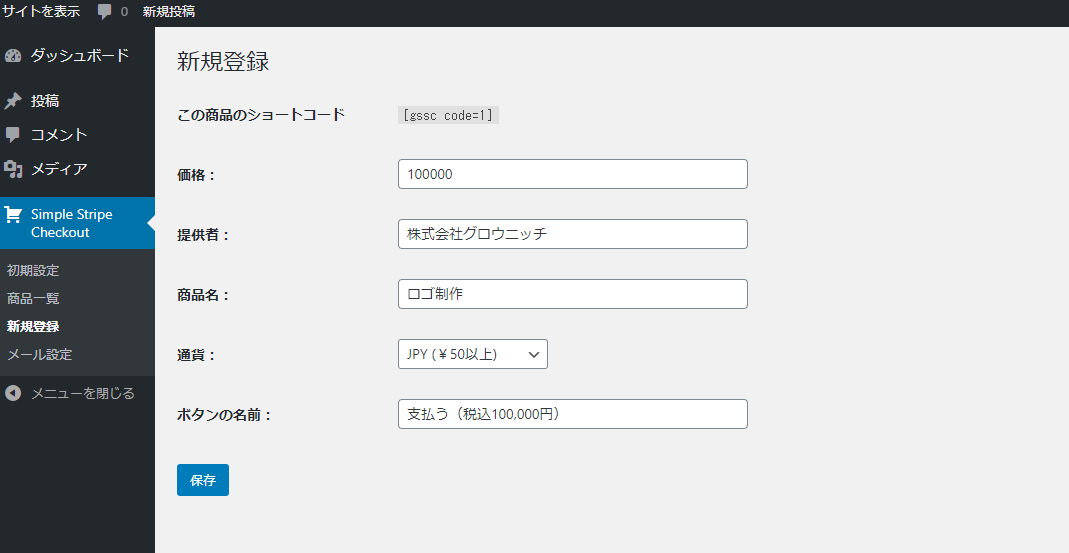
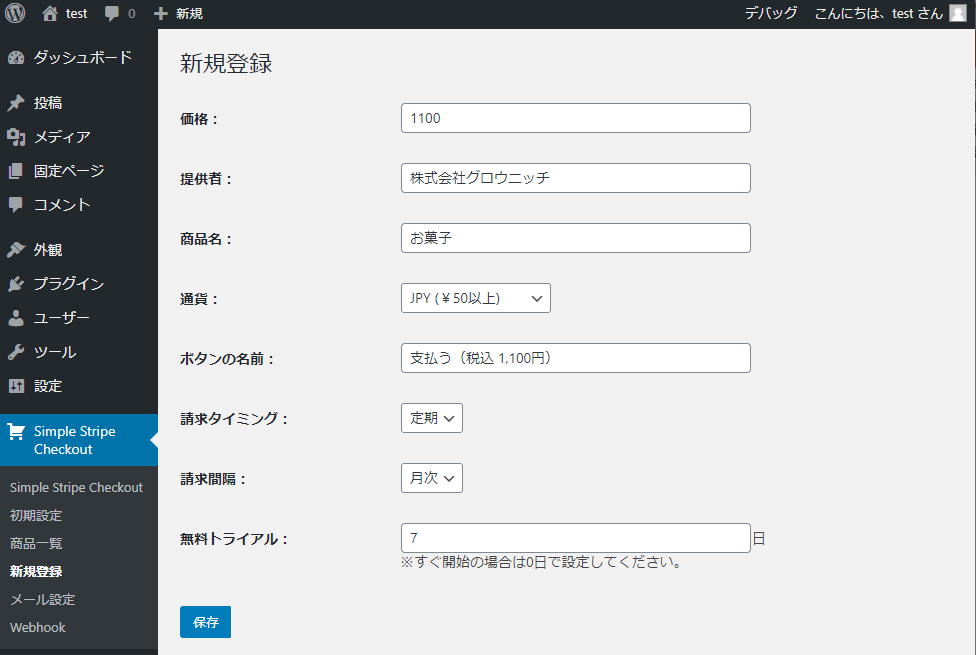
左サイドメニューの「新規登録」のページに行くと、商品を新規登録する画面にいきます。そこで必要な内容を入力し、保存を行うと商品登録が完了です。

価格
税込みでの価格を入れます。
※カンマ(,)は入れません。× 1,100 → 〇 1100
この価格でクレジット決済が成されます。
提供者
提供者の名前を入れます。
法人名やサービス名など、支払い先が分かりやすい名前が推奨です。
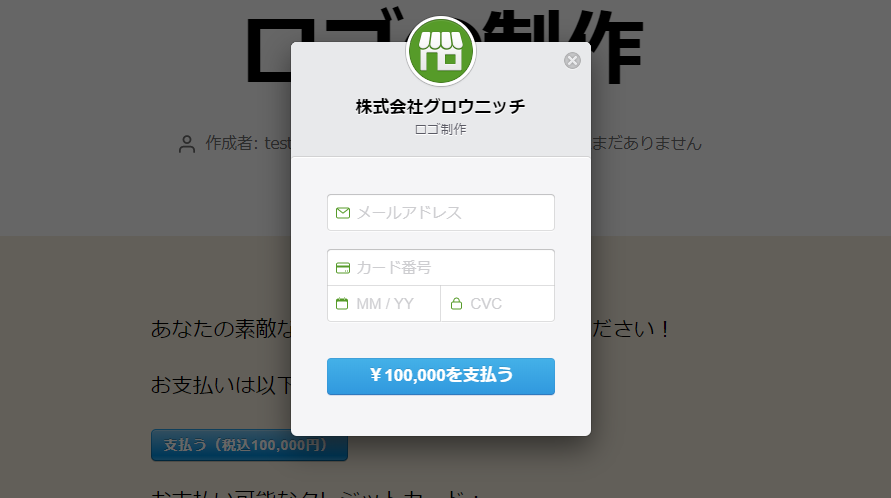
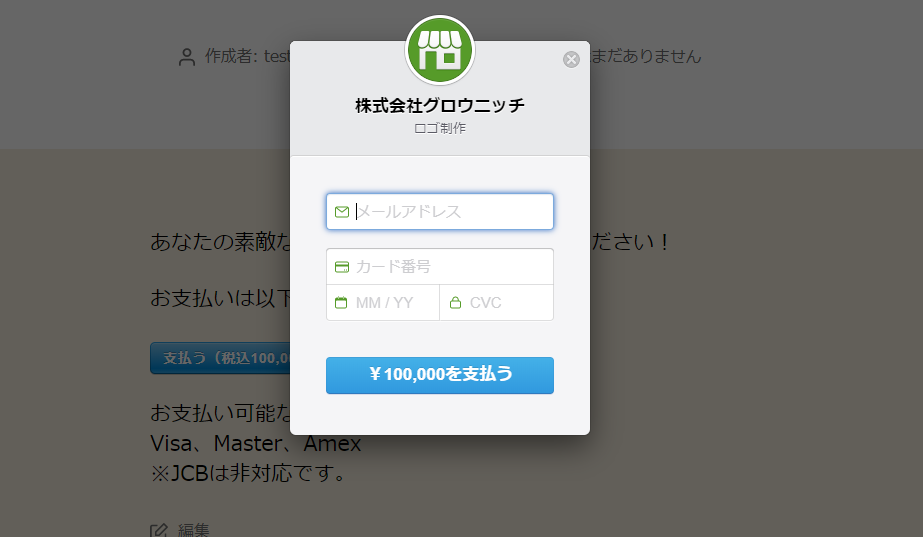
決済ボタンを押した際に出てくる決済フォーム(下の画像参照)でいうと、「株式会社グロウニッチ」の部分が「提供者」になります。

商品名
商品名は、Stripeの決済フォーム例の画像の「ロゴ制作」の部分にあたります。
通貨
通貨は日本であればJPYがデフォルトなので、そのままで良いです。なお、最低決済単価は通貨により異なり、日本円は50円からになります。
その他の設定できる通貨
USD、EUR、TWD、CNY、SGD、KRW、THB、VND、MYR、IDR、INR
※Stripe自体は他の通貨も使えますが、このプラグインで設定できる範囲は限定しています。
ボタンの名前
埋め込まれた「ボタン」に書かれる文字になります。
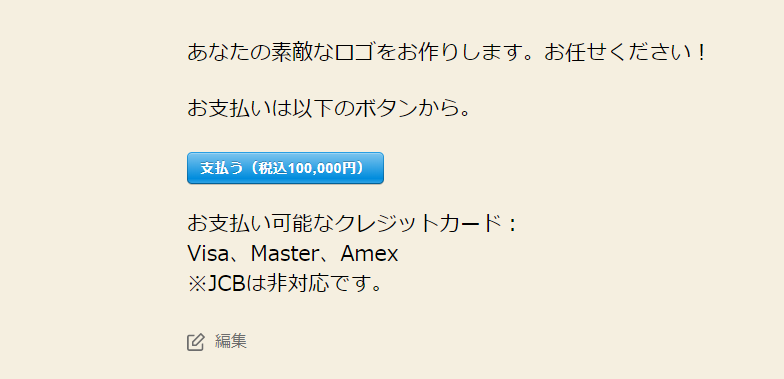
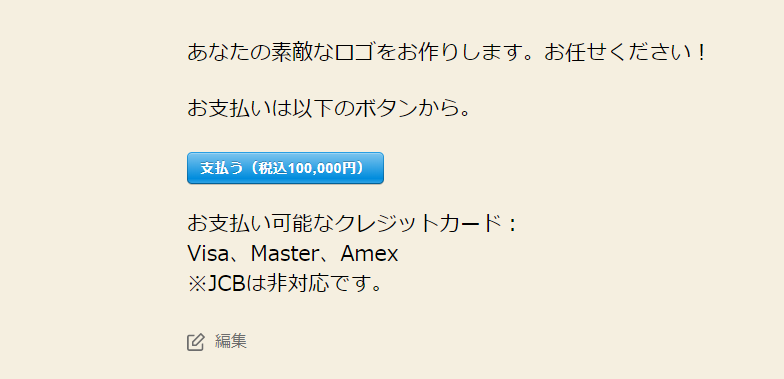
下の画像では「 支払う(税込100,000円) 」が「ボタンの名前」で設定できます。

請求タイミング
「一括」か「定期」を選びます。「定期」の場合は、定期的に自動引き落としが開始されますので、次項以降の設定が必要です。

請求間隔
このプラグインでは「月次」または「年次」が設定できます。年1回でも、月1回でも、Stripeの決済手数料3.6%は変わりません。
無料トライアル
引落が開始するまでの猶予期間になります。即座に支払い開始の場合は「0」日で設定します。
ショートコードを取得する、コピーする
商品一覧のページには、作成した商品が登録されています。投稿などに貼り付けるショートコードは、そちらから取得します。※クリックするだけでコピーされます。

ショートコード例
[gssc code=1]
ショートコードを投稿に貼り付ける
ショートコードをコピーしたら、次は投稿に貼り付けます。

これで、ボタンが生成されるのでプレビューで確認してみましょう。以下のようにボタンが貼られていれば完了です。

さらに、 ボタンをクリックして決済フォームが表示されるか確認してみてください。

テストAPIでの確認
できれば、実装したらどのように 販売者や購入者にメールがいくかも確認するといいので、「テストAPI」を初期設定に入力し、TEST MODEでの決済テストを推奨します。
「テストAPI」を初期設定した場合、決済フォームでテスト用のクレジットカードの利用が可能です。https://stripe.com/docs/testing
上記リンクは色々あるのですが、例えば以下は覚えやすいテストクレジットカード情報で、よく使います。
| カード番号 | 4242 4242 4242 4242 |
| MM/YY | 12/34 ※YYが西暦で未来であれば良いです。 |
| CVC | 123 ※3桁の数字なら何でも良いです。 |
